
前回のこちらのデータから緯度経度を出力してもらうPythonコードを書いていきます
import pandas as pd
import googlemaps
import time
import os
# Google MapsのAPIキー
gm = googlemaps.Client(key='あなたの取得したAPIキー')
# Excelファイルのパス
input_file = r'C:\mapion_sc\mapionNext.xlsx'
output_html_file = r'C:\mapion_sc\mapion.html' # HTML出力ファイル名
output_excel_file = r'C:\mapion_sc\mapion_data更新.xlsx' # Excel出力ファイル名
# 出力ディレクトリを作成
output_dir = os.path.dirname(output_html_file)
if not os.path.exists(output_dir):
os.makedirs(output_dir)
# Excelファイルを読み込む
df = pd.read_excel(input_file)
# カラム名を表示
print("DataFrameのカラム名:", df.columns.tolist())
# B列を使用する
address_column = df.iloc[:, 1] # B列を取得
if address_column.empty:
raise ValueError("B列が空です。正しいデータを提供してください。")
# 緯度と経度を格納するカラムが存在しない場合は作成
if '緯度' not in df.columns:
df['緯度'] = None
if '経度' not in df.columns:
df['経度'] = None
# 各行に対してジオコードを取得
for i in range(len(address_column)):
location = address_column.iloc[i]
try:
# Google Maps APIを使用してジオコーディング
res = gm.geocode(location)
if res:
df.loc[i, '緯度'] = res[0]['geometry']['location']['lat']
df.loc[i, '経度'] = res[0]['geometry']['location']['lng']
else:
df.loc[i, '緯度'], df.loc[i, '経度'] = None, None
print(f"Index: {i}, Address: {location}, Lat: {df.loc[i, '緯度']}, Lng: {df.loc[i, '経度']}")
except Exception as e:
print(f"エラーが発生しました: {e}")
df.loc[i, '緯度'], df.loc[i, '経度'] = None, None
# リクエストの間隔を空ける
time.sleep(1) # 1秒間スリープ
# HTMLファイルの内容を作成
html_content = '''
<!DOCTYPE html>
<html>
<head>
<title>Google Map with Pins</title>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCsMGQ2YJBW_pT1HnvMwjqaVLJUBZZTV_s"></script>
<style>
#map {
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<h1>地図上のピン</h1>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 35.681236, lng: 139.767125} // 初期位置を東京に設定
});
'''
# 緯度と経度を使ってピンを追加
for i in range(len(df)):
lat = df.loc[i, '緯度']
lng = df.loc[i, '経度']
if lat is not None and lng is not None:
html_content += f'''
var marker = new google.maps.Marker({{
position: {{lat: {lat}, lng: {lng}}},
map: map,
title: '{df.iloc[i, 1]}' // アドレスをタイトルに
}});
'''
html_content += '''
}
</script>
<script>
window.onload = initMap;
</script>
</body>
</html>
'''
# HTMLファイルに書き込む
with open(output_html_file, 'w', encoding='utf-8') as f:
f.write(html_content)
# 結果をExcelファイルに書き込む
df.to_excel(output_excel_file, index=False)
print(f"結果を {output_html_file} に保存しました。")
print(f"結果を {output_excel_file} に保存しました。")
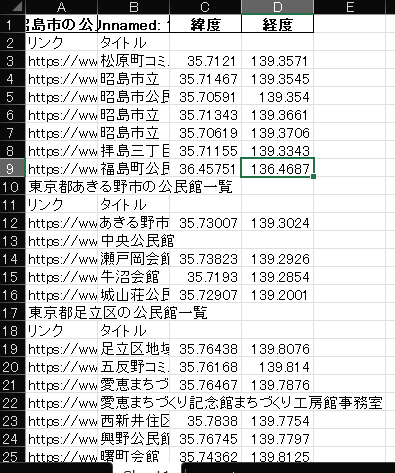
しっかり出力できました^^
また、出力してくれたHtmlファイルに至ってもいい感じです
一挙に処理できるんだから熱いですよね
でも、Zoom機能と、クリックしたときのアクションが欲しいので改良していく予定です。
テストのためAPIの使用量が大きくならないためにデータを削減してHTMLに出力してもらいました。
<!DOCTYPE html>
<html>
<head>
<title>Google Map with Pins</title>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCsMGQ2YJBW_pT1HnvMwjqaVLJUBZZTV_s"></script>
<style>
#map {
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<h1>地図上のピン</h1>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: {lat: 35.681236, lng: 139.767125} // 初期位置を東京に設定
});
var marker = new google.maps.Marker({
position: {lat: 35.7121036, lng: 139.3570727},
map: map,
title: '松原町コミュニティセンター' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7146658, lng: 139.3544556},
map: map,
title: '昭島市立 松原町高齢者福祉センター' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7059102, lng: 139.3540161},
map: map,
title: '昭島市公民館' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7134316, lng: 139.3661483},
map: map,
title: '昭島市立 市民会館・KOTORIホール' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7061888, lng: 139.3706042},
map: map,
title: '昭島市立 朝日町高齢者福祉センター' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.711551, lng: 139.334322},
map: map,
title: '拝島三丁目アパート集会室' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 36.457509, lng: 136.468673},
map: map,
title: '福島町公民館' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.73006580000001, lng: 139.3023533},
map: map,
title: 'あきる野市 中央公民館' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7382295, lng: 139.2925999},
map: map,
title: '瀬戸岡会館' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.7192993, lng: 139.2854087},
map: map,
title: '牛沼会館' // アドレスをタイトルに
});
var marker = new google.maps.Marker({
position: {lat: 35.72906529999999, lng: 139.2000813},
map: map,
title: '城山荘公民館' // アドレスをタイトルに
});
}
</script>
<script>
window.onload = initMap;
</script>
</body>
</html>
こんな感じで動くんだがや。↓えらいでしょShare this content:
