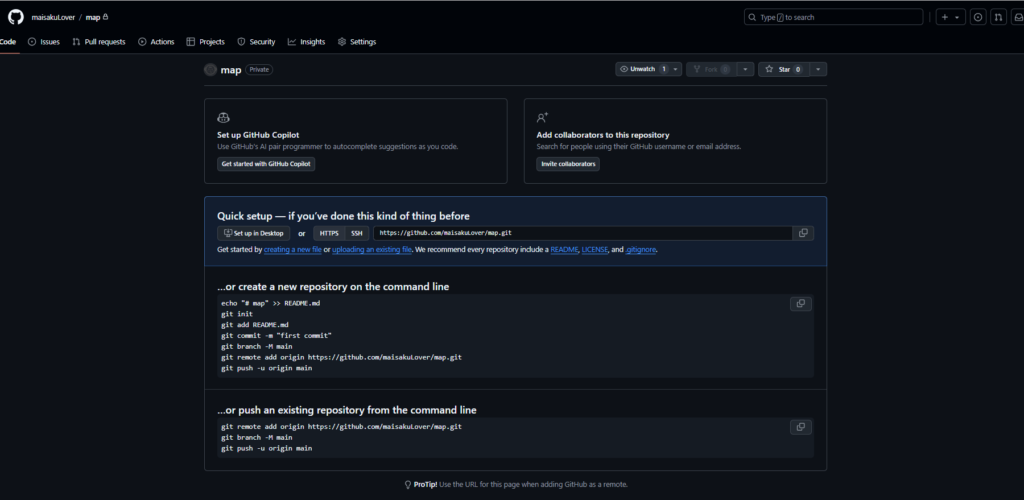
Progateを参考に構築していきます。社長に会えたのはGoodmemory
https://prog-8.com/docs/github-pages

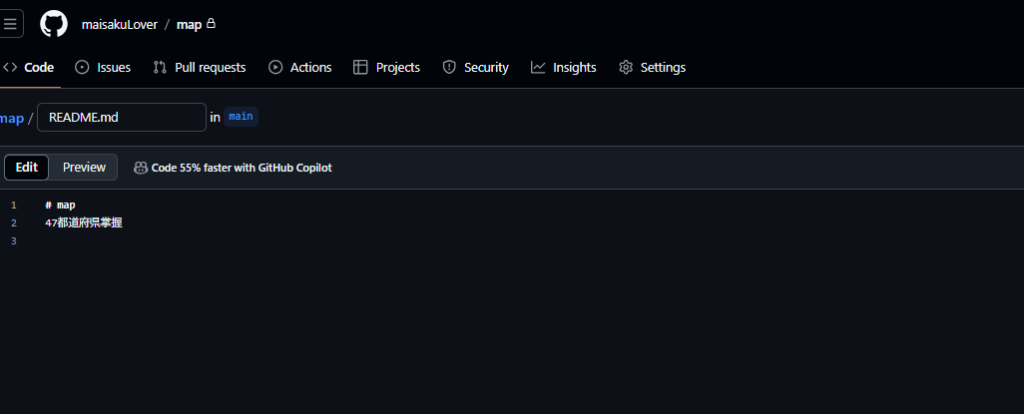
ここから、Readmeを押した展開アファイルがこちらです

Readmeはレポジトリの説明を書くためのファイルなんだって・なのでキャンセルしてここまで戻ります↓

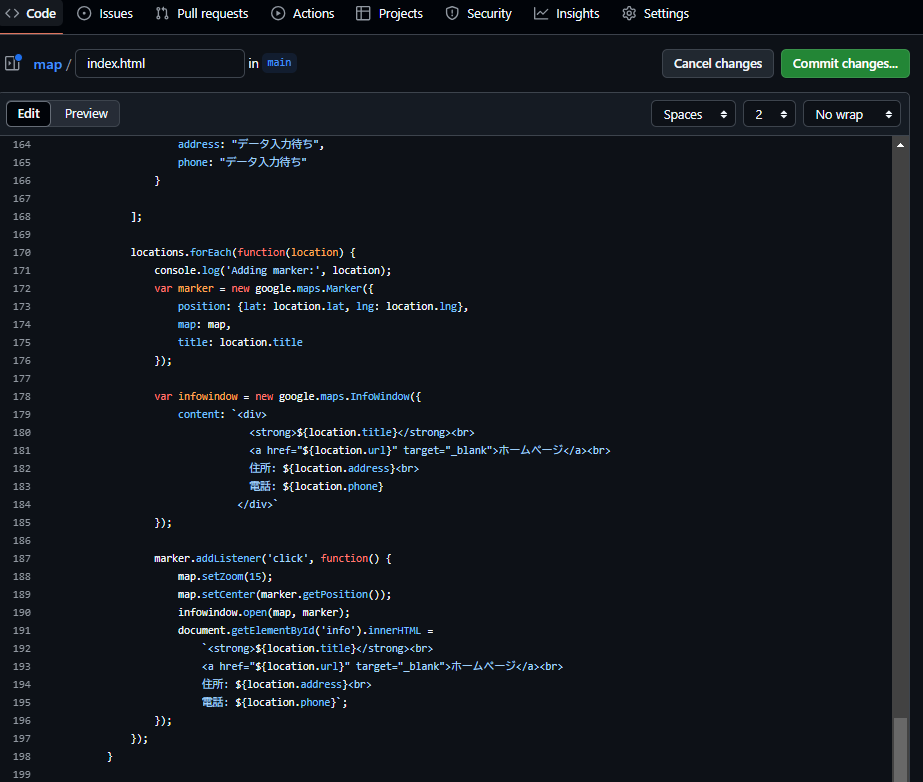
AddFileでNewfileを作成、index.htmlを

自分の書いたHTMLを張り付け緑のボタンCommitChangesを押下


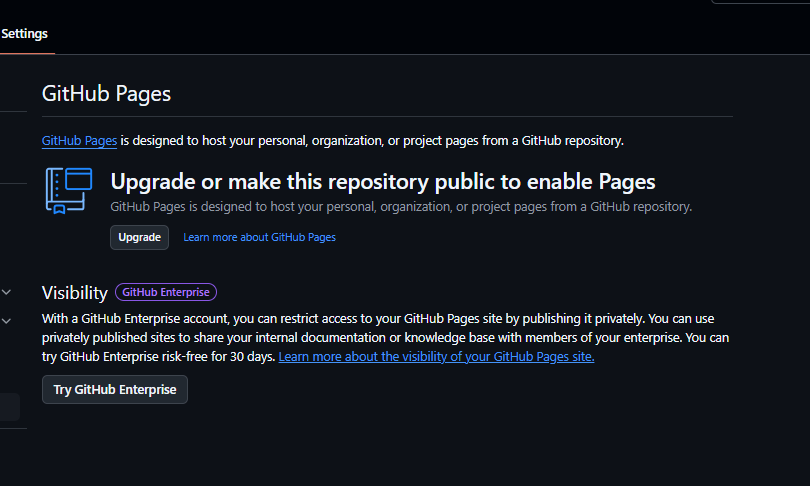
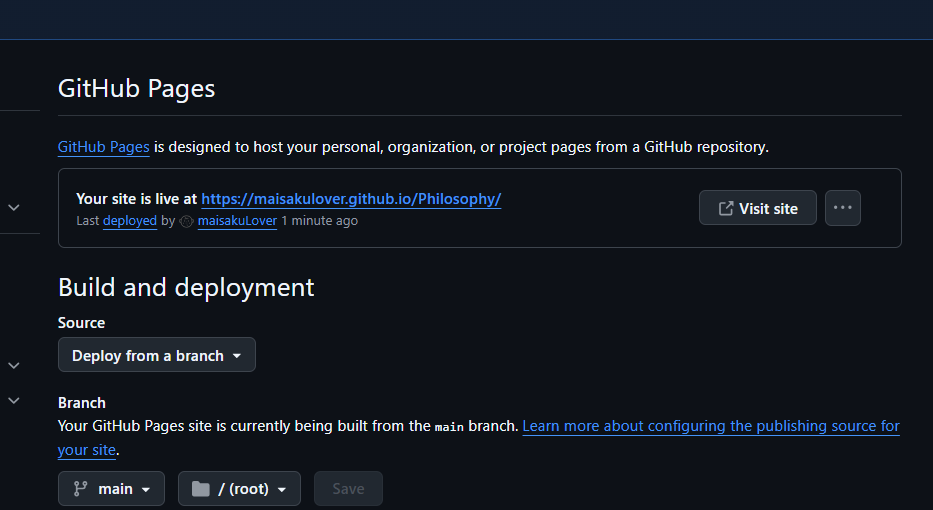
今は有料化したからかここで躓いたので、公開設定にしました。

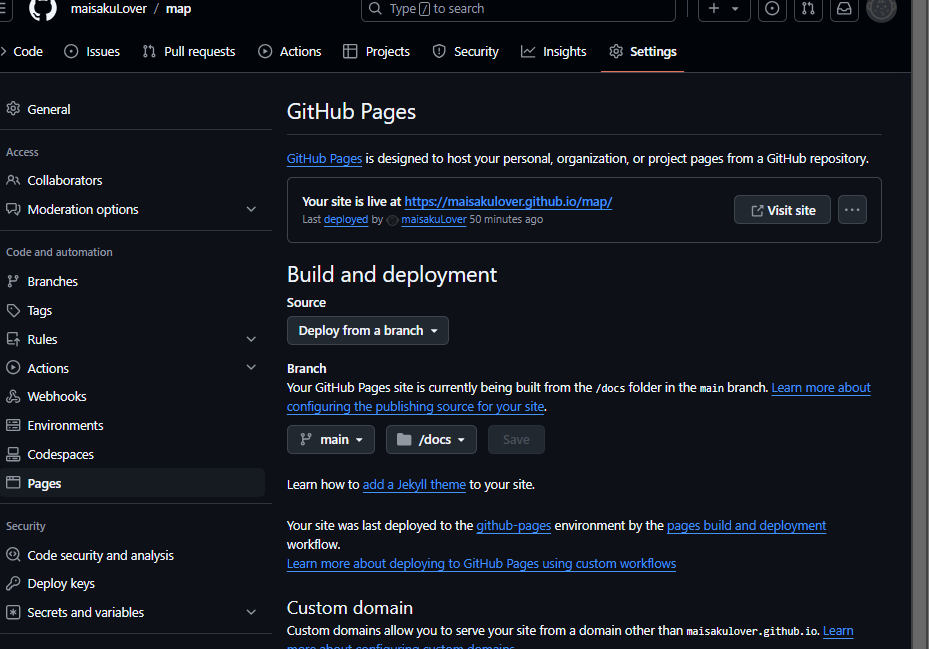
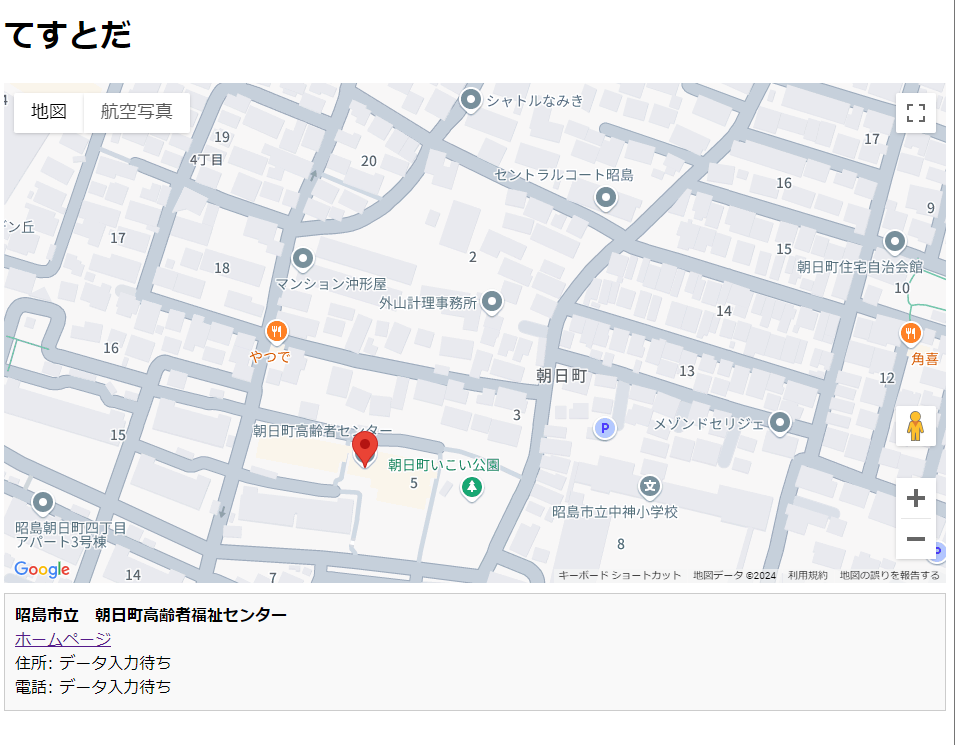
できました~
https://maisakulover.github.io/map

追記・・・
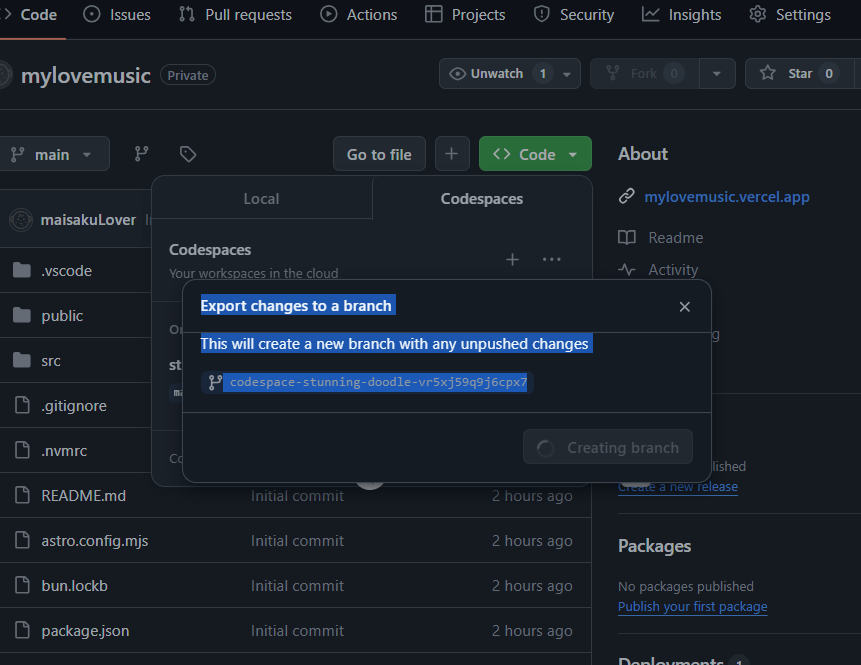
結局別のサイトをまた追加しようともがいてるんだけど全然公開されず、
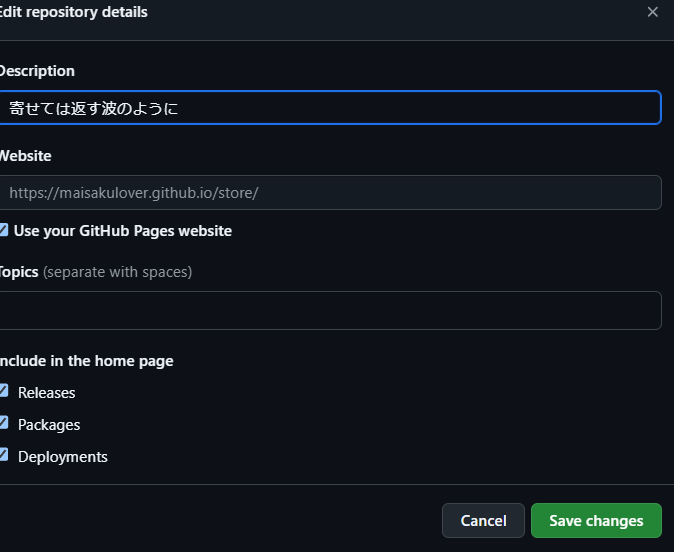
WebサイトをUse your girHub Pages websiteにチェックして公開したら一応ページ遷移は確認できたので覚書
成功したらまた追記しますHTMLはっつけただけだから怒ってるっぽいし

公式のヘルプリンク
https://docs.github.com/ja/pages/quickstart
口伝形式の猛者様にお世話になっております(爺)
https://qiita.com/koyo-miyamura/items/5ec89ac9689be49a55f6

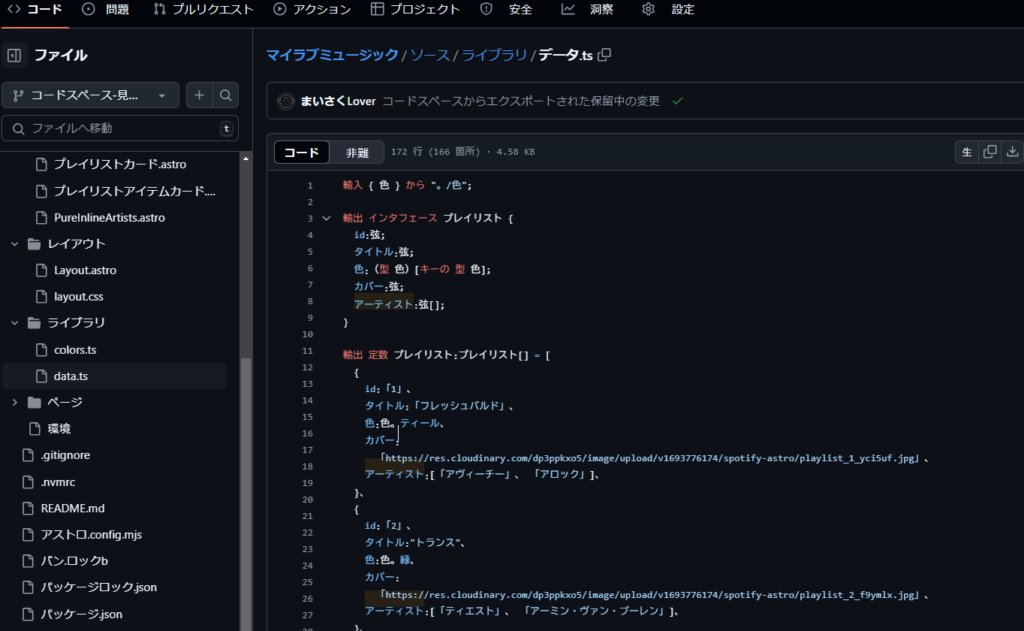
結局見落としがすごい。ここにでているのでチェック。するとCSSが丸ごと効いてない

ここでファイルのどこを触ればいいのか理解

かなり粗削りな原始人ですが
自分のプライドでこけることもできない人は嫌いです
ナノで私はいつでも正解。自己肯定感が高い人が好きです。
ライブラリからdata.ts
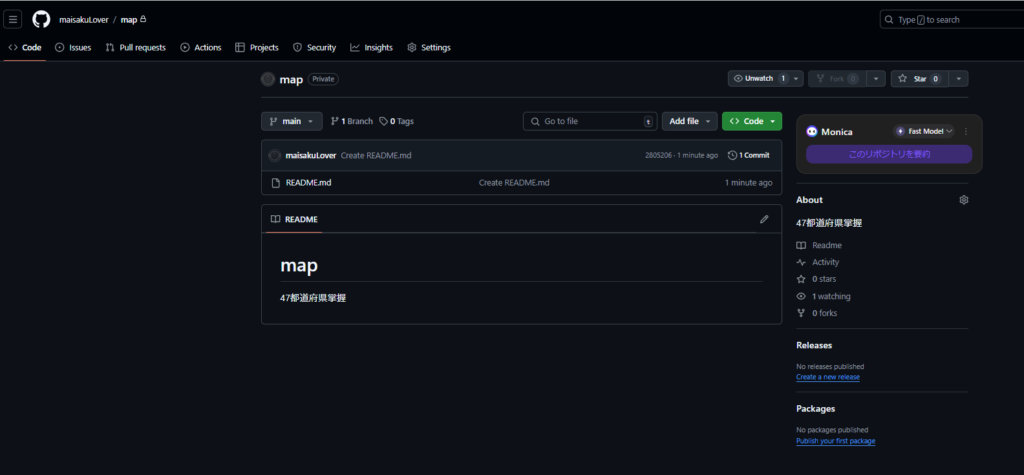
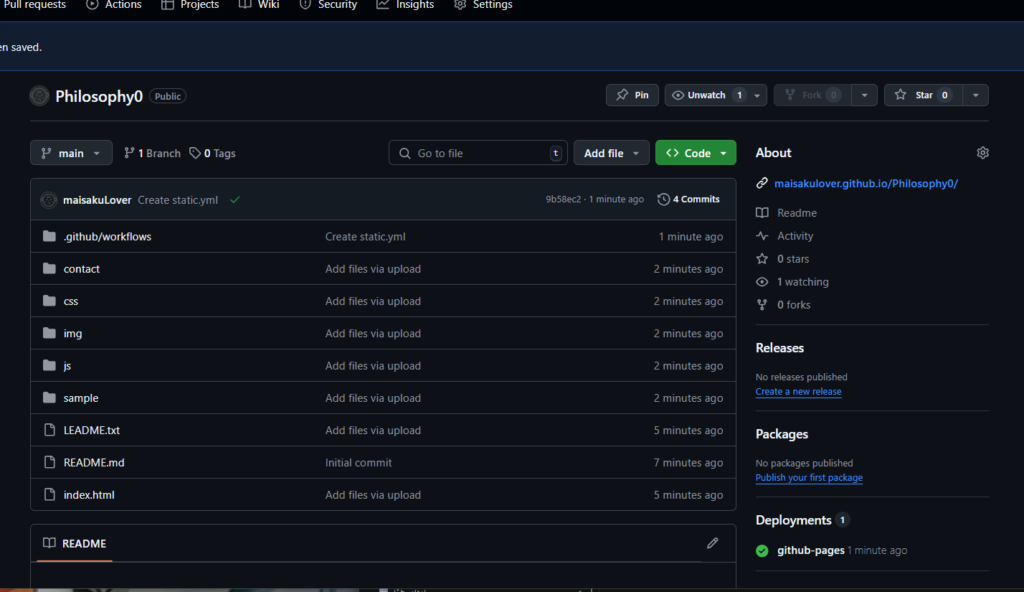
なんかおかしいので別の「テンプレートを使わせてもらってから今度はホームポジションともいえるような下の図の右上、aboutの歯車マークからUse your GitHub Pages websiteにチェックを入れて公開できました。・・・

Share this content:
