
C:\xampp\htdocs\phpbook\47test\1119\index.03.html
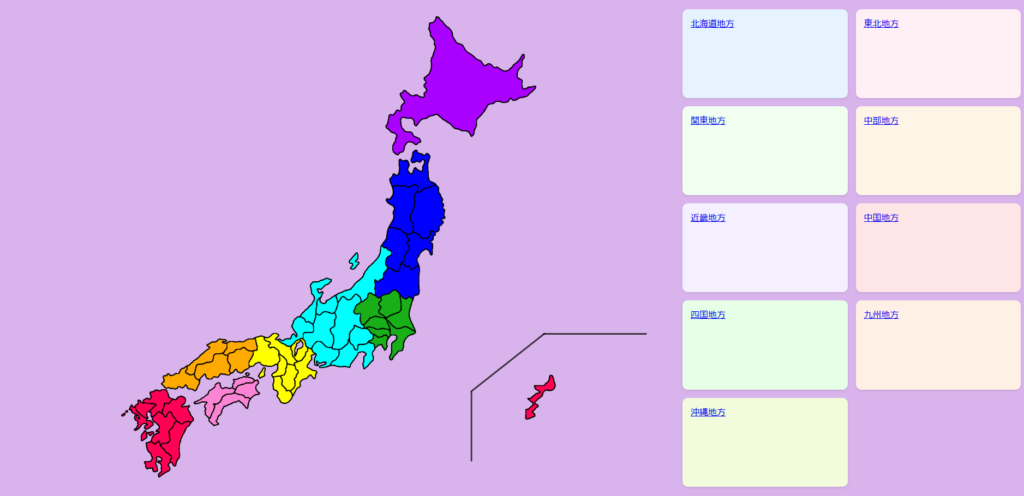
最初の画面まではできているので、画面遷移させていきます。
コードはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日本地図 - 地域選択</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Helvetica Neue', Arial, 'Hiragino Kaku Gothic ProN', 'Hiragino Sans', Meiryo, sans-serif;
background-color: rgb(144, 124, 255);
overflow: hidden; /* アニメーション中のスクロールを防ぐ */
}
/* ページ全体のアニメーション */
.page {
animation: zoomInOut 0.8s ease-in-out; /* アニメーションを適用 */
transform-origin: center; /* アニメーションの基準位置を中央に */
}
@keyframes zoomInOut {
0% {
transform: scale(1); /* 初期状態のサイズ */
opacity: 0; /* 最初は透明 */
}
50% {
transform: scale(1.2); /* 少し拡大 */
opacity: 1; /* 不透明になる */
}
100% {
transform: scale(1); /* 元のサイズに戻る */
}
}
.map-section {
width: 100%;
background-color: #d9b4ec;
padding: 20px;
border-radius: 10px;
margin-bottom: 20px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
display: flex;
flex-wrap: wrap;
gap: 20px;
}
.japan-map {
flex: 2;
min-width: 300px;
position: relative;
}
.japan-map img {
width: 100%;
height: auto;
border-radius: 8px;
}
.region-list {
flex: 1;
min-width: 300px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 15px;
}
.region {
background-color: white;
border-radius: 10px;
padding: 15px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
cursor: pointer;
transition: transform 0.3s ease;
}
.region:hover {
transform: translateY(-5px);
}
.hokkaido { background-color: #e6f3ff; }
.tohoku { background-color: #fff0f5; }
.kanto { background-color: #f0fff0; }
.chubu { background-color: #fff5e6; }
.kinki { background-color: #f5f0ff; }
.chugoku { background-color: #ffe6e6; }
.shikoku { background-color: #e6ffe6; }
.kyushu { background-color: #fff0e6; }
.Okinawa { background-color: #f4ffdbf4; }
@media (max-width: 768px) {
.japan-map {
display: none;
}
}
</style>
</head>
<body>
<!-- ページ全体のラッパー -->
<div class="page">
<div class="map-section">
<!-- 地図表示 -->
<div class="japan-map">
<img src="22553476.png" alt="日本地図">
</div>
<!-- 地域リスト -->
<div class="region-list">
<div class="region hokkaido">
<a href="hokkaido.html">北海道地方</a>
</div>
<div class="region tohoku">
<a href="tohoku.html">東北地方</a>
</div>
<div class="region kanto">
<a href="kanto.html">関東地方</a>
</div>
<div class="region chubu">
<a href="chubu.html">中部地方</a>
</div>
<div class="region kinki">
<a href="kinki.html">近畿地方</a>
</div>
<div class="region chugoku">
<a href="chugoku.html">中国地方</a>
</div>
<div class="region shikoku">
<a href="shikoku.html">四国地方</a>
</div>
<div class="region kyushu">
<a href="kyushu.html">九州地方</a>
</div>
<div class="region Okinawa">
<a href="okinawa.html">沖縄地方</a>
</div>
</div>
</div>
</div>
</body>
</html>
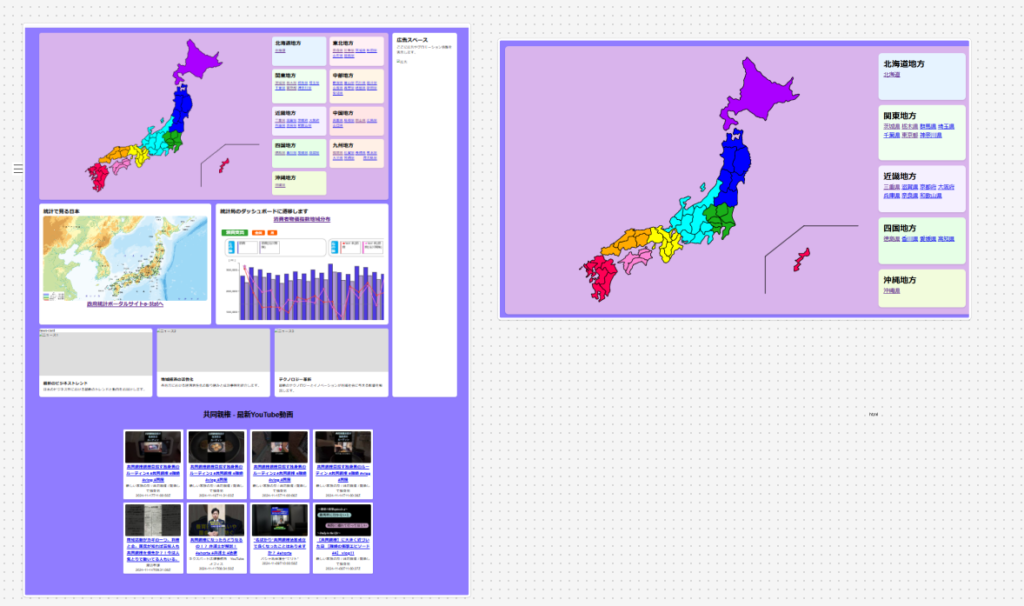
このようなものができました。また、クリックした先はワンバウンドするようになっています、

ですが、ここでさすがにそれだけのページを用意することがどれだけ大変かに思い当たりました。
なのでDBを表示させるための作業に入っていきます。
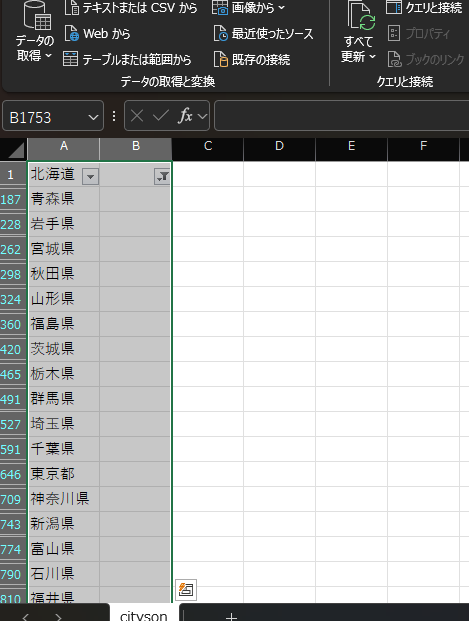
DBをCSVファイルでアップロードしたのですがエラーになったため探ってみると、都道府県の切り替えの際、A列にしか入力されていなかったことが原因だったためフィルターを使って空白を除去します

フィルターを適用
- A列(都道府県名)または B列(市町村名)の任意のセルを選択。
- メニューから「データ」タブをクリックし、「フィルター」を選択します。
空白を抽出
- A列または B列のフィルター矢印をクリックします。
- フィルターリストで「空白セル」または「空白」のみをチェック(すべての値のチェックを外して空白を選択)。
行を削除
- 抽出された行をすべて選択。
- 右クリックし、「行の削除」を選択。
私はここでシートごと削除しますかと聞かれたのでYESで繰り抜けました。本来は
フィルター解除
- 「データ」タブで「フィルター解除」をクリック。
で、終了です。VBAマクロでもできるそうです(;´Д`)が
都道府県をクリックした際に、数量一覧をデータベース(CSVファイル)から動的に取得して表示する仕組みをHTMLに組み込むために、以下のような手順をたどります
- CSVファイルのデータをPHPで読み込んでアップロードした ファイル
cityson.csvをPHPスクリプトで読み込みます。CSVデータを地域や都道府県ごとに整理するコードを作成します。 - フロントエンドからPHPにリクエストを送信 JavaScriptの
fetch関数を使って、特定の都道府県の市町村データをPHPにリクエストします。 - PHP で少数データを JSON 形式で解放 PHP スクリプトはリクエストを受け取り、該当する市町村データを JSON で返します。
- JavaScriptで少数データをHTMLに追加 されたJSONデータを使って、少数のリストを動的に更新します。
Share this content: